Krim Zagh
Web designer/Rédacteur
diwzagh@gmail.com
Le webdesigner est chargé de réaliser la conception d’une interface web : l’architecture interactionnelle, l’organisation des pages, l’arborescence et la navigation. À partir de la demande du client, il fait une traduction artistique globale, en lien avec le contenu du site. Créatif et novateur, les priorités du webdesigner sont : le respect du cahier des charges du client et la séduction des futurs utilisateurs des pages web.
Bienvenue sur la page d'accueil de mon Portfolio Professionnel. Ce site regroupe l'ensemble de mes nouvelles compétences sur des projets concrets réalisés au cours de mes expériences dans le Web
- Adobe Creative Suite
- Web Standards & Accessibilité
- CSS(3)/HTML(5)
- PHP/MYSQL
- JavaScript/JQuery
- CMS
Réalisation.
Maquette du Site ParisComedyClub
Description :
ParisComedyClub, un site statique entièrement codé à la main en HTML et CSS, et la maquette en PSD.
Mes Outils web :
- PHOTOSHOP
- HTML/CSS
Année : 2012
Client : IFOCOP
Voir en liveMaquette du Site LokiSalle
Description :
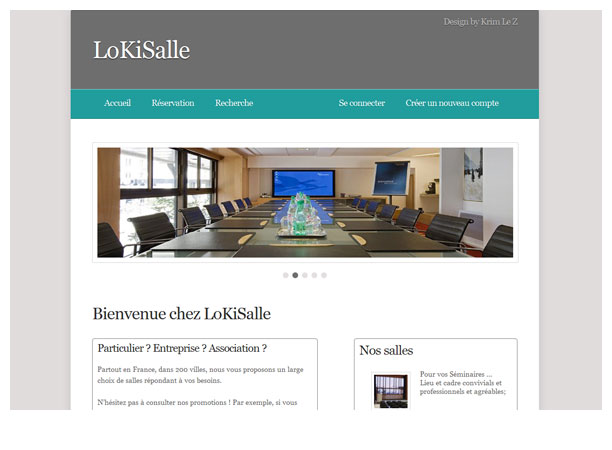
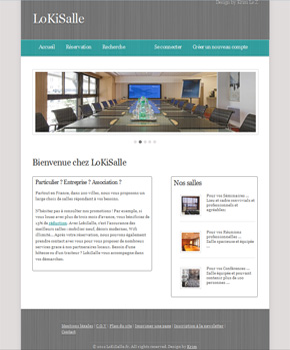
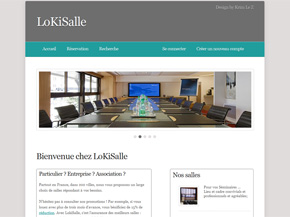
LokiSalle, c'est un site dynamique qui intègre du langage PHP en plus et qui nécessite de créer une base de données avec des tables et du langage SQL. J'y est aussi inclu un slider en Javascript dans la Front page.
Mes Outils :
- PHOTOSHOP/ILLUSTRATOR
- HTML/CSS
- PHP/MySQL
- JAVASCRIPT
Année : 2012
Client : IFOCOP
Voir en liveMaquette de mon Porftfolio Pro
Description :
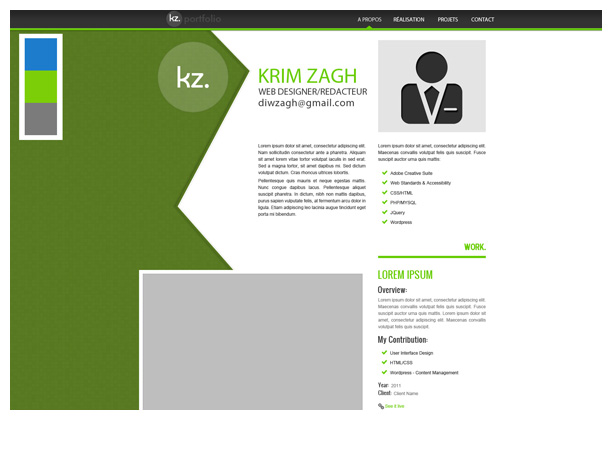
kzportfolio, représente mon portfolio web, codé en HTML5 et CSS3.
Mes Outils :
- PHOTOSHOP/ILLUSTRATOR
- HTML/CSS
- PHP/MySQL
- JAVASCRIPT/JQuery
Année : 2012
Client : IFOCOP
Voir en liveMaquette de site Motion Design
Description :
Maquette en PSD réalisée sous Photoshop intégrant des effets (lumières, reliefs, typo, colorimétrie).
Mes Outils :
- ILLUSTRATOR
- PHOTOSHOP
Année : 2012
Client : Perso
Voir en liveMaquette PSD d'un site de smartphone
Description :
Maquette réalisée sous Photoshop intégrant des effets (relief, miroir, typo design, ...). Le logo a été travaillé sous Illustrator.
Mes Outils :
- ILLUSTRATOR
- PHOTOSHOP
Année : 2012
Client : Perso
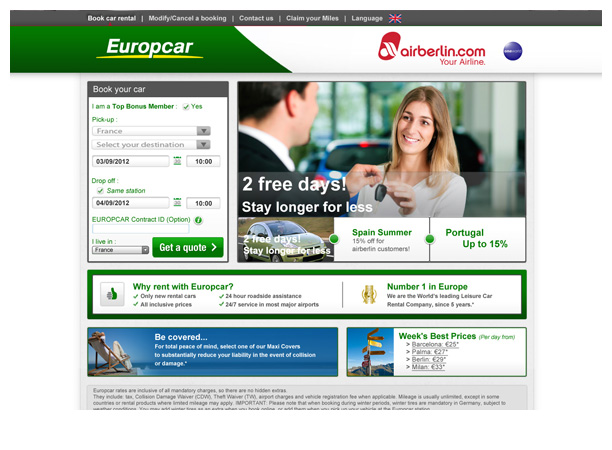
Voir en liveMaquette Microsite Airberlin-Europcar
Description :
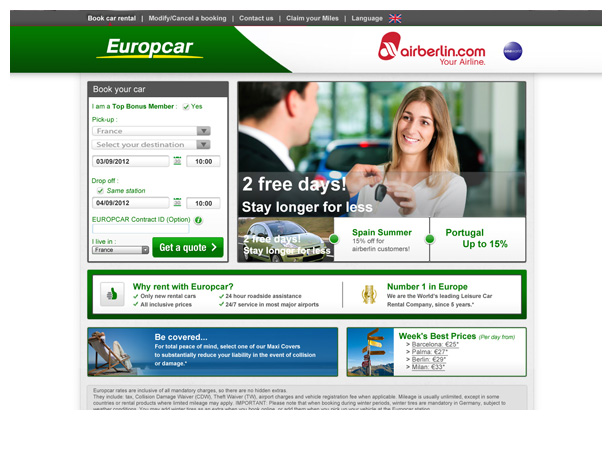
Refonte/Redesign du site (partenaire Europcar) Airberlin réalisée sous Photoshop. Avec intégration de la partie HTML et CSS (Dreamweaver et Notepad++).
Mes Outils :
- PHOTOSHOP/ILLUSTRATOR
- Dreamweaver
- Création/Design
- HTML/CSS
Année : 2012
Client : Europcar
Voir en liveLogo Motion Design 1
Description :
Le logo a été travaillé et réalisé sous Illustrator, intégrant des effets (reliefs, typo, lumière).
Mes Outils :
- ILLUSTRATOR
Année : 2012
Client : Perso
Logo Motion Design 2
Description :
Le logo a été travaillé et réalisé sous Illustrator, intégrant des effets (reliefs, typo, lumière).
Mes Outils :
- Logo Design
- User Interface Design
- ILLUSTRATOR
Année : 2012
Client : Perso
Mon Travail 9
Description :
Travaux en cours de rajout.
Mes Outils :
- User Interface Design
- HTML/CSS
- Wordpress
Année : 2014
Client : Nom du Client
 Maquette de site ParisComedyClub
Maquette de site ParisComedyClub
 Maquette de site LokiSalle
Maquette de site LokiSalle
 Maquette de mon Porftfolio Pro
Maquette de mon Porftfolio Pro
 Maquette de site Motion Design
Maquette de site Motion Design
 Maquette site SmartPhone Design
Maquette site SmartPhone Design
 Maquette Microsite Airberlin-Europcar
Maquette Microsite Airberlin-Europcar
 Logo Motion Design 1
Logo Motion Design 1
 Logo Motion Design 2
Logo Motion Design 2
 Mon Travail 9
Mon Travail 9
Projets.
Projet 1 : Paris Comedy Club
Ma Contribution :
- Site Statique
- Thème du Café Théâtre
- HTML/CSS
- Maquette PSD
- Logo/Font
- Choix d'un Hébergeur
- Mise en ligne du site
Description :
Mon premier projet web a été de concevoir un site statique en HTML/CSS, sur le thème du café théâtre, tout en respectant un cahier des charges bien précis. J'ai donc été amené à créer la maquette de mon site web sous Photoshop, le logo à l'aide d'Illustrator, puis j'ai codé l'ensemble de mon site en HTML & CSS sous Notepad++. Pour terminer, j'ai choisi 1&1 comme hébergeur pour la mise en ligne de mon site statique sous la Toile.
Année : 2012
Projet 2 : Lokisalle
Ma Contribution :
- Site dynamique e-boutique
- Thème de la location de salles
- HTML/CSS
- PHP/MYSQL
- Maquette PSD
- Logo/Font
- Installation et configuration d'un SGBD
- Création d'une BDD
- Choix d'un Hébergeur/Mise en ligne du site
Description :
Mon second projet consistait à réaliser un site dynamique e-boutique, en y intégrant une partie statique en HTML/CSS et une autre partie dynamique en PHP. Ce qui incluait de créer une base de données sous PHPMyadmin. J'ai d'abord travaillé en Local avant de mettre en ligne le site final.